Typecho 添加GZIP及HTML代码压缩功能记录
为Typecho博客添加GZIP及HTML代码压缩功能,通过修改主题文件实现压缩,提高网页加载速度。
本文最后由 荒野孤灯 更新于 2023 年 11 月 18 日 11 时 53 分,已有 562 天未更新。今日被查阅 5 次,若内容或图片资源失效,请留言反馈,谢谢!
摘要由 AI 智能生成
使用站长工具时,经常会看到网址是否开启Gzip功能,开启后网页大小能压缩百分之七八十以上。于是乎想给我的小破站也给加上,毕竟博主穷,用的便宜的虚拟主机,月流量有限(其实够用,但是我得有这功能!!!)。
于是乎就请教了下万能的度娘,加上博主单身数十年修炼的ctrl+c ,ctrl+v大法。功能基本实现,方法概况如下:
- 主题文件
functions.php添加 html 压缩功能函数; - 主题文件
functions.php添加压缩功能开关; - 主题文件
footer.php添加压缩功能钩子; - 程序文件
index.php添加GZIP功能代码;
搞定,So easy !!!反正吹牛不犯法……
添加压缩功能函数代码
在主题文件functions.php末尾加上如下代码:
//html压缩
/***
<?php $html_source = ob_get_contents(); ob_clean(); print compressHtml($html_source); ob_end_flush(); ?>
**/
function compressHtml($html_source) {
$chunks = preg_split('/(<!--<nocompress>-->.*?<!--<\/nocompress>-->|<nocompress>.*?<\/nocompress>|<pre.*?\/pre>|<textarea.*?\/textarea>|<script.*?\/script>)/msi', $html_source, -1, PREG_SPLIT_DELIM_CAPTURE);
$compress = '';
foreach ($chunks as $c) {
if (strtolower(substr($c, 0, 19)) == '<!--<nocompress>-->') {
$c = substr($c, 19, strlen($c) - 19 - 20);
$compress .= $c;
continue;
} else if (strtolower(substr($c, 0, 12)) == '<nocompress>') {
$c = substr($c, 12, strlen($c) - 12 - 13);
$compress .= $c;
continue;
} else if (strtolower(substr($c, 0, 4)) == '<pre' || strtolower(substr($c, 0, 9)) == '<textarea') {
$compress .= $c;
continue;
} else if (strtolower(substr($c, 0, 7)) == '<script' && strpos($c, '//') != false && (strpos($c, "\r") !== false || strpos($c, "\n") !== false)) {
$tmps = preg_split('/(\r|\n)/ms', $c, -1, PREG_SPLIT_NO_EMPTY);
$c = '';
foreach ($tmps as $tmp) {
if (strpos($tmp, '//') !== false) {
if (substr(trim($tmp), 0, 2) == '//') {
continue;
}
$chars = preg_split('//', $tmp, -1, PREG_SPLIT_NO_EMPTY);
$is_quot = $is_apos = false;
foreach ($chars as $key => $char) {
if ($char == '"' && $chars[$key - 1] != '\\' && !$is_apos) {
$is_quot = !$is_quot;
} else if ($char == '\'' && $chars[$key - 1] != '\\' && !$is_quot) {
$is_apos = !$is_apos;
} else if ($char == '/' && $chars[$key + 1] == '/' && !$is_quot && !$is_apos) {
$tmp = substr($tmp, 0, $key);
break;
}
}
}
$c .= $tmp;
}
}
$c = preg_replace('/[\\n\\r\\t]+/', ' ', $c);
$c = preg_replace('/\\s{2,}/', ' ', $c);
$c = preg_replace('/>\\s</', '> <', $c);
$c = preg_replace('/\\/\\*.*?\\*\\//i', '', $c);
$c = preg_replace('/<!--[^!]*-->/', '', $c);
$compress .= $c;
}
return $compress;
}前台调用方法,后面会用到,如果不想整个功能开关,可以直接在 footer.php 文件末尾添加:
<?php $html_source = ob_get_contents(); ob_clean(); print compressHtml($html_source); ob_end_flush(); ?>添加压缩功能开关
在主题文件 functions.php 文件中 function themeConfig($form) {} 中添加以下代码:
// html压缩
$themecompress = new Typecho_Widget_Helper_Form_Element_Select('themecompress',array('0'=>'不开启','1'=>'开启'),'0','HTML压缩功能','是否开启HTML压缩功能,缩减页面代码');
$form->addInput($themecompress);前台添加压缩功能钩子
在主题文件 footer.php 文件最末尾添加以下代码:
<!-- html代码压缩 -->
<?php if ($this->options->themecompress == '1'):?>
<?php error_reporting(0); $html_source = ob_get_contents(); ob_clean(); print compressHtml($html_source); ob_end_flush(); ?>
<?php endif; ?>为什么一定要加个开关呢?主要是有以下几个原因:
- 方便自己修改主题代码时,随时
F12查看自己的前端网页code; - 有的主题作者代码书写不规范,经常会漏标点啥的,开启html压缩功能可能会导致错误,这时就可以在主题设置中随时关闭压缩功能,然后再去修BUG了。
功能补充
在网站根目录 index.php 文件最前头添加以下代码(开启Gzip,貌似对有些辣鸡主机不适用……):
/** GZIP开启 */
ob_start('ob_gzhandler');注意是网站根目录,不是主题目录!注意是网站根目录,不是主题目录!注意是网站根目录,不是主题目录!
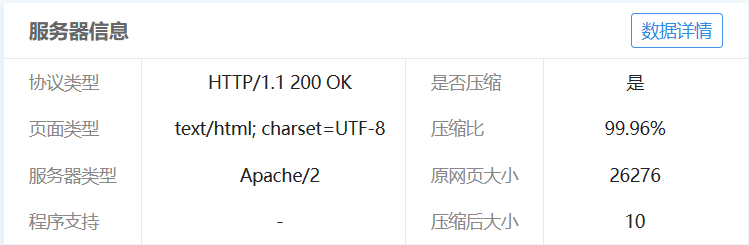
压缩功能效果
效果是有的,但上图总感觉很虚……
可自行 F12 本站查看,基本能压缩一半以上是没问题的。建议操作前做好备份!以防万一,虽然不会有万一,但是博主是渣男不会对你负责滴……
文章标题:Typecho 添加GZIP及HTML代码压缩功能记录
分类标签:折腾,typecho优化,Gzip,html压缩
文章链接:https://www.80srz.com/posts/1110.html
许可协议: 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
分类标签:折腾,typecho优化,Gzip,html压缩
文章链接:https://www.80srz.com/posts/1110.html
许可协议: 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)



好久不见,提醒您一下最近 ty1.2 有 xss 漏洞,建议您修复一下
刚发现被人搞了,可我改过好多源代码,好麻烦。(;´༎ຶД༎ຶ`)
我博客有修复方法,您看下
多谢!
修改了,只需要修改这几处吗?我看 1.2.1 版改了好多地方啊。
就这几处就可以了,我修改之后没有xss攻击了
日常拜访!
欢迎大佬!
蓬荜生辉!
是你不是虚,得点数据详情,数据详情里面的gzip数据精本没啥问题
原来如此!