Typecho 添加上传图片按钮并自动插入img标签
实现Typecho主题评论框添加图片上传按钮,自动插入img标签,基于chevereto图床插件,支持多种图床选择。
本文最后由 荒野孤灯 更新于 2024 年 12 月 1 日 20 时 24 分,已有 136 天未更新。今日被查阅 3 次,若内容或图片资源失效,请留言反馈,谢谢!
摘要由 AI 智能生成
今天实现本站主题评论框添加插入图片按钮并自动返回 <img> 链接到评论框功能。理论上本方法是适用于任意框架的主题,不是typecho主题特有的功能。主要还是基于chevereto图床插件实现的自动返回链接功能。
chevereto 图床
什么是 chevereto,其实就是一个图床系统,路过图床、遇见图床都是基于这个框架。
这里推荐几个备用的图床,都是基于chevereto的框架,如果想更换图床,可以直接把 js 代码里面的 defaultSettings 下的 url 进行修改即可。非常的便捷。
1、路过图床(运营稳定的图床):https://imgse.com/upload
2、七喜图床(速度很快的图床):https://7up.pics/upload
3、老王图床:https://img.gejiba.com/upload
4、loc图床:https://imgloc.com/upload
5、picgo图床:https://www.picgo.net/upload
6、ImgBB图床:https://imgbb.com/upload
7、MJJTODAY:https://mjj.today/upload
可选择自己喜欢的图床,替换下方 js 代码中的相应 url 地址。
功能实现
pup.js
以下代码是经过优化的,而不是原生的 pup.js 代码。当然封装这段代码是更加正确的做法!
上面的 js 代码确实挺长,你可以封装到一个 js 文件,然后在 head 或者 footer 标签中引入,这样可以优化网页的格式。
本站封装在 imgpup.js 中,并在 footer.php 中调用。<script src="<?php cjUrl('js/imgpup.js'); ?>"></script> 。
注明: 这是自用 CDN 调用方法。具体参考文章:typecho静态资源分离并CDN加速过程记录
加入这个代码之后,如果你的站点开启了 PJAX 的话,需要在 PJAX 回调函数里面插入 chevereto();
前端代码
<button type="button" data-chevereto-pup-trigger data-target="#veditor" title="评论支持图片 <img>标签"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="16" height="16"><path fill="none" d="M0 0h24v24H0z"/><path d="M21 15v3h3v2h-3v3h-2v-3h-3v-2h3v-3h2zm.008-12c.548 0 .992.445.992.993v9.349A5.99 5.99 0 0 0 20 13V5H4l.001 14 9.292-9.293a.999.999 0 0 1 1.32-.084l.093.085 3.546 3.55a6.003 6.003 0 0 0-3.91 7.743L2.992 21A.993.993 0 0 1 2 20.007V3.993A1 1 0 0 1 2.992 3h18.016zM8 7a2 2 0 1 1 0 4 2 2 0 0 1 0-4z" fill="rgba(102,102,102,1)"/></svg></button> 上述代码中 data-target="#veditor" 更换为自己评论框textarea的 id 。
功能实现
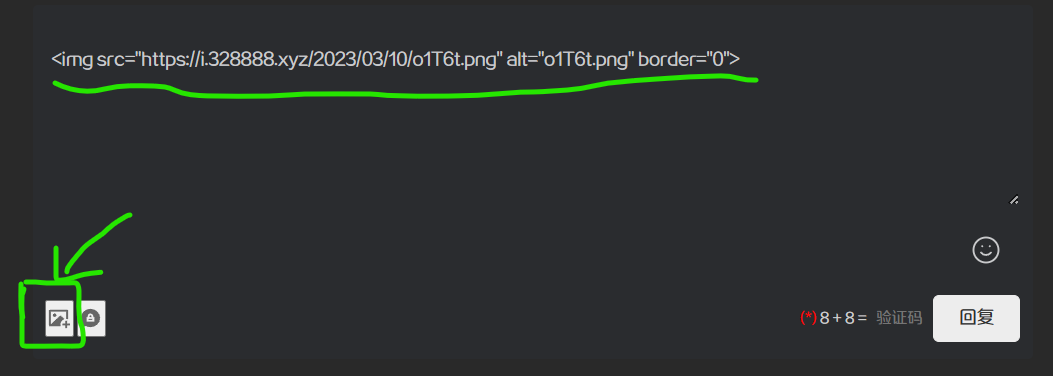
效果请参考本站评论区。
功能拓展
理论上后台文章编辑也可以利用此功能添加图片上传功能,来存储一些并不是很重要的图片。博友可以参照自己琢磨,或等待博主后续更新。
参考文章
Typecho的原生评论区插入图片的进一步优化:插入图片自动返回img链接到评论
分类标签:折腾,主题模板,工具代码,插入图片按钮
文章链接:https://www.80srz.com/posts/1065.html
许可协议: 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)



好东西,必须要支持,就是你的路过图床现在需要登录,推荐我的图床tc.nobb.ccOωO
666 啊,老铁
感谢分享,正在找
感谢分享,
太牛了
这个太牛了👍
俺是水货
感谢分享
替换了图床url地址,还是没变过来,看看什么原因
清理缓存试试
来学习!
牛逼
牛牛
看一看代码》。。