记录(我的足迹)功能实现过程
使用jVectorMap插件制作个人足迹地图,包括更换地图、修改样式、添加位置,并嵌入博客。
本文最后由 荒野孤灯 更新于 2024 年 9 月 4 日 19 时 03 分,已有 271 天未更新。今日被查阅 29 次,若内容或图片资源失效,请留言反馈,谢谢!
摘要由 AI 智能生成
用 jVectorMap 制作属于自己的足迹
jVectorMap
JVectorMap 是一个优秀的、兼容性强的 jQuery 地图插件。
今天通过 jVectorMap 制作旅行足迹地图,最终的效果可以查看下面的 Demo 演示(中国),并教大家如何将制作好的足迹地图嵌入到我们自己的博客中。
Demo : https://www.80srz.com/software/map/
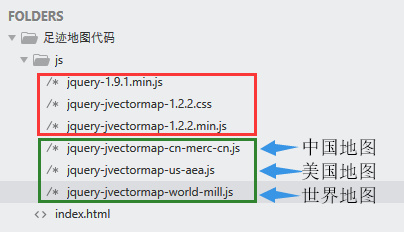
目录结构
- 红色框中的文件是必须要引入的内容。
- 绿色框中的文件是展示的地图,可自行到官网下载需要的地图 : http://jvectormap.com/maps/world/world/,拷贝到 js 目录。
- index.html 中需要添加足迹位置和相关样式。
使用方法
index.html 分为三部分介绍:
- 如何更换不同国家地图。
- 如何修改地图颜色等相关样式。
- 如何添加足迹位置。
更换不同国家地图
<html>
<head>
<!--引入jQuery框架-->
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<!--引入jVectorMap库-->
<script type="text/javascript" src="js/jquery-jvectormap-1.2.2.min.js"></script>
<!--引入样式表-->
<link href="js/jquery-jvectormap-1.2.2.css" rel="stylesheet" media="screen">
<!--引入中国地图数据库-->
<script type="text/javascript" src="js/jquery-jvectormap-cn-merc-en.js"></script>
<!--引入美国地图数据库-->
<!--script type="text/javascript" src="js/jquery-jvectormap-us-aea.js"></script-->
<!--引入世界地图数据库-->
<!--script type="text/javascript" src="js/jquery-jvectormap-world-mill.js"></script-->
</head>
<body>提前下载需要的国家地图,拷贝到 js 目录下。
在 <head> 标签里引入地图数据: <script type="text/javascript" src="js/地图文件名"></script>
注意 :同时只能有一个地图库,注意不要引入多个地图数据。可以选择注释掉其他的,方便更改。
修改地图颜色等相关样式
<!--background-color: 地图背景颜色-->
<div id="map" style="background-color:#353535"> </div>
<script>
$('#map').vectorMap({
// 此处更改地图
map: 'cn_merc_en', // 中国地图
//map: 'us-aea', // 美国地图
//map: 'world-mill', // 世界地图
backgroundColor: 'transparent',
zoomMin: 0.9, // 鼠标缩放时的最小比例
zoomMax: 2.4, // 鼠标缩放时的最大比例
focusOn: {
x: 0.55,
y: 2,
scale: 0.9
},
regionStyle: {
initial: {
fill: '#e5e5e5', // 地图颜色
"fill-opacity": 1, // 省份(州)是否隐藏,鼠标滑动时显示; 1:显示,2:隐藏。
stroke: 'none',
"stroke-width": 0,
"stroke-opacity": 1
},
hover: {
fill: '#ccc', // 鼠标滑动至某省份的高亮颜色。
"fill-opacity": 0.8
},
selected: {
fill: 'yellow'
},
selectedHover: {}
},
markerStyle: {
initial: {
fill: '#fd8888', // 足迹位置的填充颜色
stroke: '#fff' // 足迹位置的描边颜色
},
hover: {
fill: '#fd2020', // 鼠标滑动至足迹位置后的填充颜色
stroke: '#fff', // 鼠标滑动至足迹位置后的描边颜色
"fill-opacity": 0.8
},
},
});
</script>
</html>
参照代码注释修改颜色和相关样式。
千万注意 :在更改地图时 map: '地图名称' ,地图名称是地图数据文件名的后半部分。
例如:
美国地图文件名:jquery-jvectormap-us-aea.js
那地图的名称是:us-aea
但是要注意把 - (横杠)更改成 _(下划线)。 否则不会显示地图。
添加足迹位置
markers: [ // 足迹位置
// {latLng: [纬度(保留两位小数), 径度(保留两位小数)], name: '城市名称'},
// 推荐查询经纬度网站:http://jingweidu.757dy.com/
{latLng: [39.90, 116.41], name: '北京'},
{latLng: [31.24, 121.50], name: '上海'},
{latLng: [46.06, 122.06], name: '内蒙古 - 乌兰浩特'}
]
推荐查询经纬度网站:http://jingweidu.757dy.com/
语法:{latLng: [纬度(保留两位小数), 径度(保留两位小数)], name: '城市名称'},。
嵌入博客
<iframe style="max-width: 100%"
frameborder="no"
border="0"
marginwidth="0"
marginheight="0"
width="100%"
height="500px"
src="替换成你的足迹地图链接">
</iframe>
把制作好的足迹地图文件放在服务器上,把访问连接放在 map 中。
然后将上面的代码复制到你的博客页面上即可。
可适配手机端和等比例缩放。
获取源码
某度网盘:https://pan.baidu.com/s/13wg5yn56dNx81p-jVcAGHg
提取码:
出升级版啦
升级版,markers支持 1.标题 2.描述 3.图片 4.次数 5.指定文章链接等数据字段。详情请查看下方文章链接。
分类标签:折腾,游记,主题模板,工具代码,我的足迹
文章链接:https://www.80srz.com/posts/915.html
许可协议: 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)





感谢!
感谢
感谢
感谢
下载学习
狠狠地学习了!!!
建议使用国内地图平台提供的地图API,要不很容易违反《地图管理条例》,存在风险,尤其是国外的。
我也想,奈何不会用。😂
那个官网下的cn-merc-en.js里面没有台湾省,想问下这个包含了台湾省的完整的cn-merc-cn是在哪里下载的?谢谢大佬
研究了半天 还是没搞定哇。。一直都是出现世界地图
文章页面也会弹出节日氛围的图片和遮罩。
因为我代码放在 footer.php 里了。已改过来, ̄﹃ ̄