typecho静态资源分离并CDN加速过程记录
将网站静态资源分离至CDN加速,使用七牛云服务,网页加载速度显著提升。通过修改主题模板和配置CDN地址实现,需设置版本号以确保资源更新。
本文最后由 荒野孤灯 更新于 2023 年 12 月 26 日 00 时 31 分,已有 524 天未更新。今日被查阅 4 次,若内容或图片资源失效,请留言反馈,谢谢!
摘要由 AI 智能生成
今天把老站静态资源分离并 CDN 加速,网页加载速度直接从 1~2 秒提速到百毫秒,舒服多了。CDN 用的七牛云 。
所谓静态资源,即网站 CSS 、JS 、模板图片等不常变得的文件,我们可以把他们放到云存储上,来减少主站的资源加载,从而提升网站的加载速度。下面来记录下实现过程。
功能代码
修改主题模板 functions.php
在 functions.php 文件的 function themeConfig($form) {} 函数中添加以下代码:
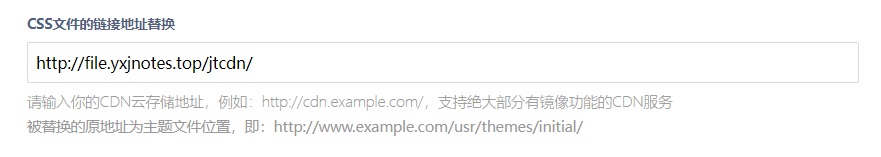
$cjcdnAddress = new Typecho_Widget_Helper_Form_Element_Text('cjcdnAddress', NULL, NULL, _t('CSS文件的链接地址替换'), _t('请输入你的CDN云存储地址,例如:http://cdn.example.com/,支持绝大部分有镜像功能的CDN服务<br><b>被替换的原地址为主题文件位置,即:http://www.example.com/usr/themes/cactus/</b>'));
$form->addInput($cjcdnAddress);
在 functions.php 文件最后面添加以下代码:
//设置CDN
function cjUrl($path) {
$options = Helper::options();
$ver = '?ver='.constant("INITIAL_VERSION_NUMBER");
if ($options->cjcdnAddress) {
echo rtrim($options->cjcdnAddress, '/').'/'.$path.$ver;
} else {
$options->themeUrl($path.$ver);
}
}
修改主题模板 header.php
将 header.php 中 css 、js 、模板图片文件的调用代码换成: <?php cjUrl('jscss/OwO.min.css'); ?> 。其中 jscss/OwO.min.css 即为主题文件夹下的静态资源。
静态资源 CDN 加速地址设置
注:若有设置 cdn 则静态资源调用加速网址,否则调用本地网址。
PS: $ver 为主题版本号,需在主题 functions.php开头设置,如:define('INITIAL_VERSION_NUMBER', '1.6.9');
文章标题:typecho静态资源分离并CDN加速过程记录
分类标签:折腾,typecho,CDN,静态资源
文章链接:https://www.80srz.com/posts/380.html
许可协议: 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
分类标签:折腾,typecho,CDN,静态资源
文章链接:https://www.80srz.com/posts/380.html
许可协议: 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)



赞赞赞!终于明白了❤️❤️❤️
Typecho不错
被我改的很乱了,
测试
评论的时候报错了
Argument 1 passed to Utils\Markdown::convert() must be of the type string, null given, called in /home/srzcom/domains/80srz.com/public_html/usr/themes/cactus/functions.php on line 344
插件不兼容,哎,搞不定啊,只有禁用评论邮件提醒插件了……