自己制作typecho 友情链接页面模板过程记录
记录了制作Typecho友情链接页面模板的过程,包括后台添加友链、前台统计数量和CSS样式调整。
本文最后由 荒野孤灯 更新于 2022 年 3 月 31 日 12 时 59 分,已有 1035 天未更新。今日被查阅 1 次,若内容或图片资源失效,请留言反馈,谢谢!
摘要由 AI 智能生成
看到大佬《若志随笔》 友情链接的功能及样式非常nice!花了点时间扒下来O(∩_∩)O,还望大神不要打我。
大佬《若志随笔》链接:若志随笔
友链页面模板功能
- 后台添加友链
- 前台统计友链数量
- 漂亮的CSS样式(技术不太行,效果未达到,有能耐的自己去扒扒!)
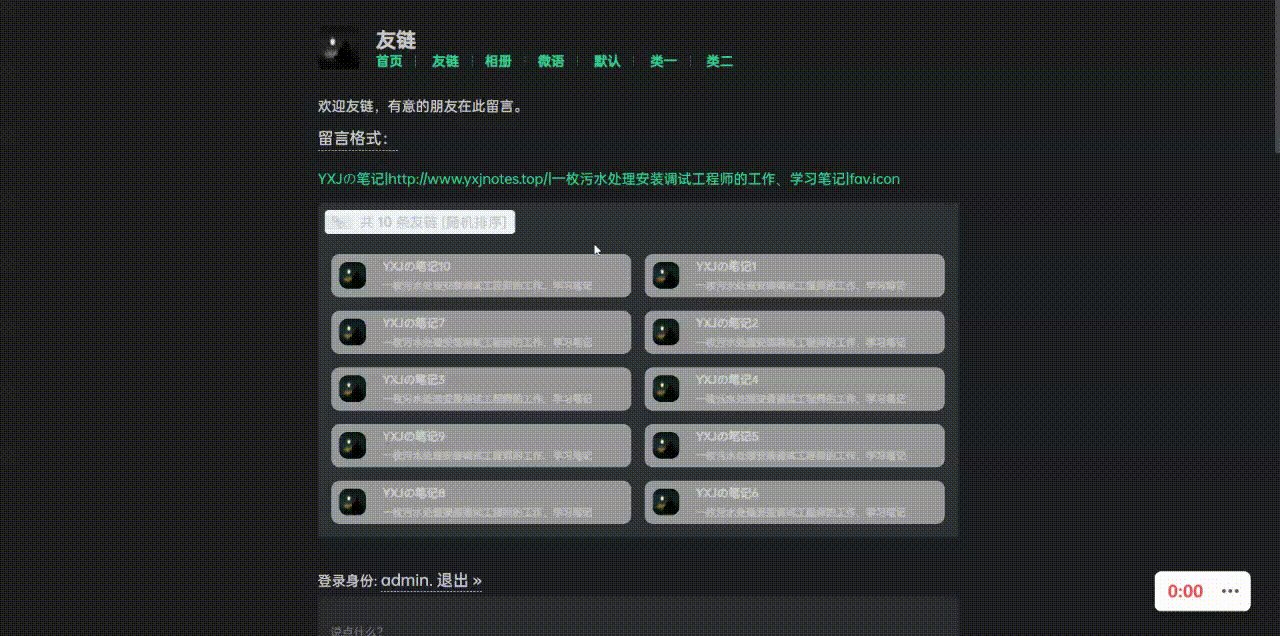
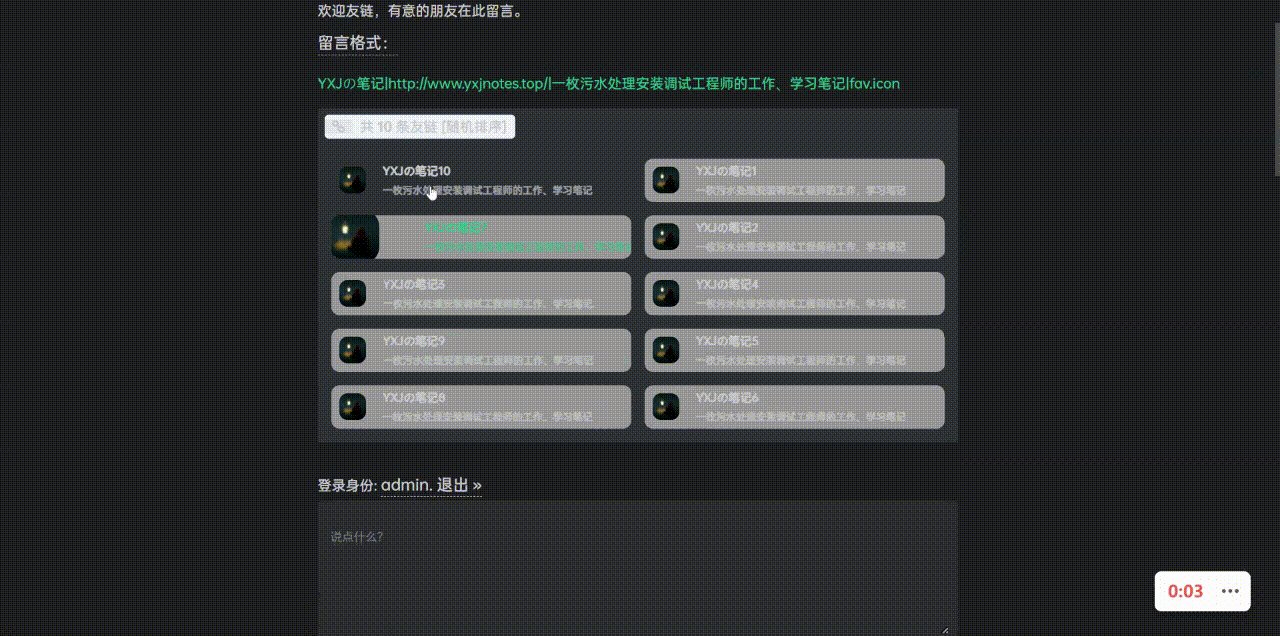
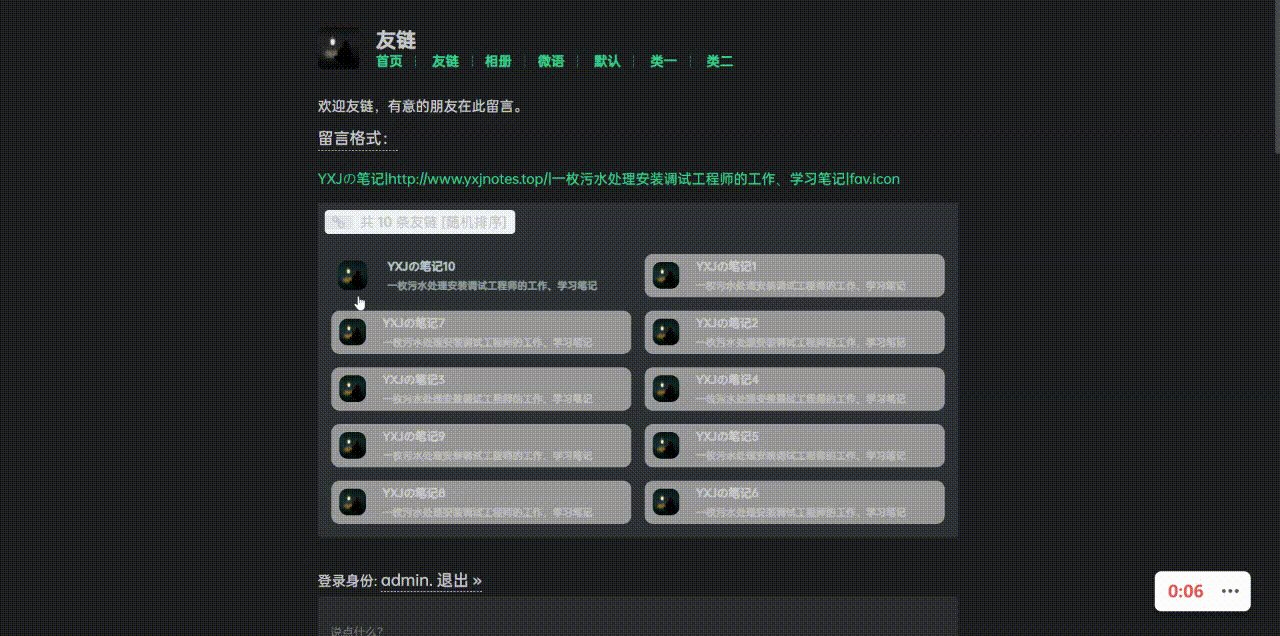
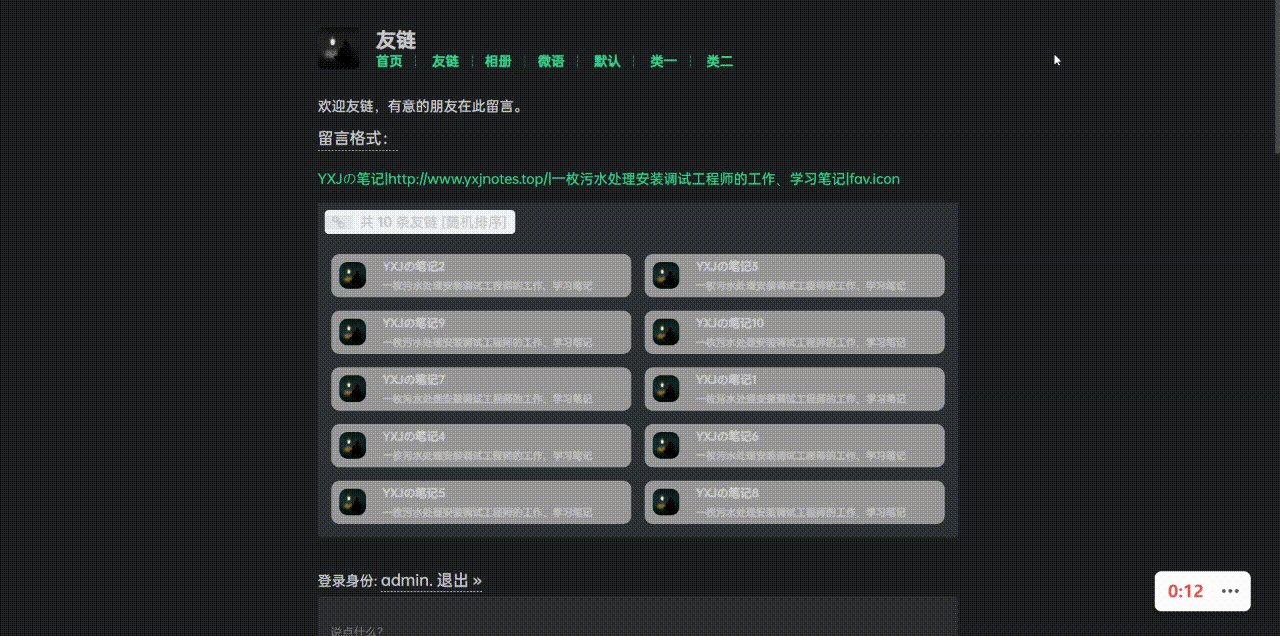
友链页面模板效果

友链页面模板制作之三步曲
修改主题 functions.php
在主题文件 functions.php 文件的 themeConfig 函数(一般主题都有,没有就自己加上)中添加以下代码;
$Links = new Typecho_Widget_Helper_Form_Element_Textarea('Links', NULL, NULL, _t('友情链接设置(注意:切换主题会被清空,注意备份!)'), _t('按照格式输入链接信息,格式:<br><strong>链接名称(必须)|链接地址(必须)|链接描述|头像地址</strong><br>不同信息之间用英文竖线“|”分隔,例如:<br><strong>YXJの笔记|http://www.yxjnotes.top/|一枚污水处理安装调试工程师的工作、学习笔记|fav.icon</strong><br>多个链接换行即可,一行一个'));
$form->addInput($Links);
然后在 functions.php 文件末尾加上以下代码;
/**友情链接
<?php Links(); ?>
*/
function Links($sorts = NULL) {
$options = Typecho_Widget::widget('Widget_Options');
$Link = NULL;
if ($options->Links) {
$list = explode("\r\n", $options->Links);
foreach ($list as $val) {
list($name, $url, $description, $icon, $sort) = explode("|", $val);
if ($sorts) {
$arr = explode("|", $sorts);
if ($sort && in_array($sort, $arr)) {
$Link .= $url ? '<div class="links-card flex-50 link_a" name="link_a"><div class="links-list-item" style=""><a href="'.$url.'" rel="external noreferrer" title="'.$name.'" target="_blank"><img class="links-avatar lazy" alt="'.$name.'" data-src="'.$icon.'" src="'.$icon.'"/><div class="links-item-info"><span class="links-item-name text-ell">'.$name.'</span><span class="links-item-desc text-ell" title="'.$description.'">'.$description.'</span></div></a></div></div>' : '<li class="project-item">'.$name.': '.$description.'</li>';
}
} else {
$Link .= $url ? '<div class="links-card flex-50 link_a" name="link_a"><div class="links-list-item" style=""><a href="'.$url.'" rel="external noreferrer" title="'.$name.'" target="_blank"><img class="links-avatar lazy" alt="'.$name.'" data-src="'.$icon.'" src="'.$icon.'"/><div class="links-item-info"><span class="links-item-name text-ell">'.$name.'</span><span class="links-item-desc text-ell" title="'.$description.'">'.$description.'</span></div></a></div></div>' : '<li class="project-item">'.$name.': '.$description.'</li>';
}
}
}
echo $Link ? $Link : '世间无限丹青手,一片伤心画不成。';
}
修改主题友链页面模板 links.php
修改主题友链页面模板 links.php ,如果没有,也可以自己创建,不会再问!!!
在友链页面模板合适位置添加以下代码;
<div id="Links-mian" class="main_element">
<section class="Links-content">
<div class="Total"><i class="fa fa-link 2x" aria-hidden="true"></i> 共 <b class="count">0</b> 条友链 [随机排序]</div>
<div id="links-content" class="links-content flexbox">
<?php Links(); ?>
</div>
</section>
</div>
<script>
var links = $(".Links-content").find(".links-card");
if (links.length> 0){
$(".Links-content").find(".Total .count").get(0).innerText=''+links.length+'';
}
var span=document.getElementById('links-content');
var spanItem=document.getElementsByName('link_a');
var random=function(){return Math.random()>0.5 ? -1 : 1};
var spanArr=new Array();
var k,m;
for(var i=0; i<spanItem.length; i++){
spanArr.push(spanItem[i]);
}
spanArr.sort(random);
for(k=0; k<spanArr.length; k++){
span.appendChild(spanArr[k]);
}
</script>
修改CSS样式
在主题 style.css 文件末尾添加以下代码;
/* 友情链接 */
#Links-mian {
}
.main_element {
background: rgb(143 168 202 / 13%);
margin: 15px 0;
animation: show 0.3s linear;
}
.Links-content {
margin: 0 auto;
padding: 0.5rem;
height: auto;
margin-bottom: 1rem;
}
.Total {
padding: 0 .6em 0 0;
background-color: #f0f3f8;
border-radius: 5px;
overflow: hidden;
will-change: width;
transition: all .1s;
max-width: fit-content;
margin-bottom: 1rem;
}
.Total i {
display: inline-block;
width: 2em;
text-align: center;
margin-right: .309rem;
background-color: #e3e7ed;
transition: background-color .1s;
}
.links-list-item {
margin: 0.5rem;
-webkit-transition: .3s;
-webkit-transition: .3s;
transition: .3s;
-moz-transition: .3s;
border-radius: 10px;
transition-timing-function: ease-in-out;
position: relative;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden
}
.links-list-item a {
display: flex;
border: none;
align-items: center;
font-color:#fff;
background: #999;
}
.links-list-item a:hover{
background: transparent;
}
.links-list-item:hover .links-avatar {
transform: scale(2,2)
}
.links-list-item:hover .links-item-info span {
transform: translateX(20%) translateY(0)
}
.links-avatar {
margin: 10px 20px 10px 10px;
border-radius: 10px;
-webkit-transition: .3s !important;
-webkit-transition: .3s !important;
transition: .3s !important;
-moz-transition: .3s !important;
background: #f5f5f5;
max-width: 60px;
max-height: 60px
}
.links-item-name {
text-align: left;
font-size: 14px;
display: block;
font-weight: 700;
align-items: center;
-webkit-transition: .3s;
-webkit-transition: .3s;
transition: .3s;
-moz-transition: .3s
}
.links-item-desc {
white-space: normal;
text-align: left;
text-overflow: ellipsis;
opacity: .7;
font-weight: 700;
font-size: 12px;
-webkit-transition: .3s;
-webkit-transition: .3s;
transition: .3s;
-moz-transition: .3s
}
.flexbox {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.flex-50 {
-ms-flex: 0 0 50%;
flex: 0 0 50%;
max-width: 50%;
}
.flex-20{
-ms-flex: 0 0 20%;
flex: 0 0 20%;
max-width: 20%;
}
.text-ell {
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
flex-shrink: 1;
}
好了,到这里就完成了,快去后台主题设置里设置友情链接,看看效果吧!友链设置格式后台详细说明,提醒千万要格式设置,不然不保证会出现啥未知错误!!!



分类标签:折腾,typecho,主题模板
文章链接:https://www.80srz.com/posts/275.html
许可协议: 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
[...]迷迷糊糊乱搞一天 由于昨晚逛了 荒野孤灯 博客 看到了这篇文章之后 荒野孤灯 就想着该让我的Geek主题友链使用字段好还是插件这边都尝试了一下 会发现 如果使用的是字段 链接太多了就会显的特别杂乱 图略果断的启动了插件 但又有了一个麻烦的问题 一开始没觉得 但是逛了 喵喵博客志友链页面 发现这个更简便 申请者直接填写完信息 后台直接添加就完事了 我们的格式可能是名称地址描述图片链接并且使用||去[...]
[...]迷迷糊糊乱搞一天 由于昨晚逛了 荒野孤灯 博客 看到了这篇文章之后 荒野孤灯 就想着该让我的Geek主题友链使用字段好还是插件这边都尝试了一下 会发现 如果使用的是字段 链接太多了就会显的特别杂乱 图略果断的启动了插件 但是又有了一个麻烦的问题 一开始没觉得麻烦 但是又逛了 喵喵博客志友链页面 发现这个更简便 申请者直接填写完信息 后台直接添加就完事了 我们的格式可能是名称地址描述图片链接并且[...]
还是你会玩哦
看到这篇文 就想到了友链评论 不知道大佬有没有那种链接申请评论分开的 一个框一个内容 类似 呃··· 喵喵主题友链申请的那个页面
应该是单独做了个提交表单
后台还是要自己添加链接的话就没有什么区别了 当时看到他那个页面想着会不会是一个插件 前台友链申请 后台直接显示 只要管理员点添加便加上此友链 感觉这个真的很方便